|
JavaScript zusammen mit den Elementen eines Formulars (Knöpfe, Textfelder usw.) ermöglicht die Gestaltung von interaktiven Webseiten. Hier ein einfaches Beispiel:
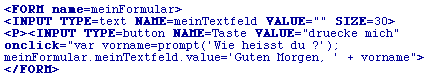
Zur Erkärung des Codes:  Die HTML-Seite enthält ein Fomular <FORM name=meinFormular> .... </FORM> mit dem Namensattribut "meinFormular". Es besteht aus zwei Elementen: einem Knopf und einem Textfeld. Drückt man den Knopf (INPUT TYPE=button), ruft der Eventhandler onclick ein JavaScript auf: var vorname=prompt('Wie heisst du ?'); Die vordefinierte Funktion prompt('Wie heisst du ?') erzeugt ein Dialogfenster, das den übergebenen Text und ein Textfeld zur Eingabe durch den Benutzer enthält. Wählt man im Dialogfenster den Knopf "OK", wird der eingegebene Text der Variablen "vorname" übergeben und im Textfeld des Formulars angezeigt.
Letzte Änderung:
|